I have always been amazed by some of the digital art work that Mario Klingemann (aka @Quasimondo has created using with Voronois. After doing some searching, I found an early ActionScript 1 Voronoi implementation that Mario did, and I ported it to JavaScript.
I wanted to share the results:
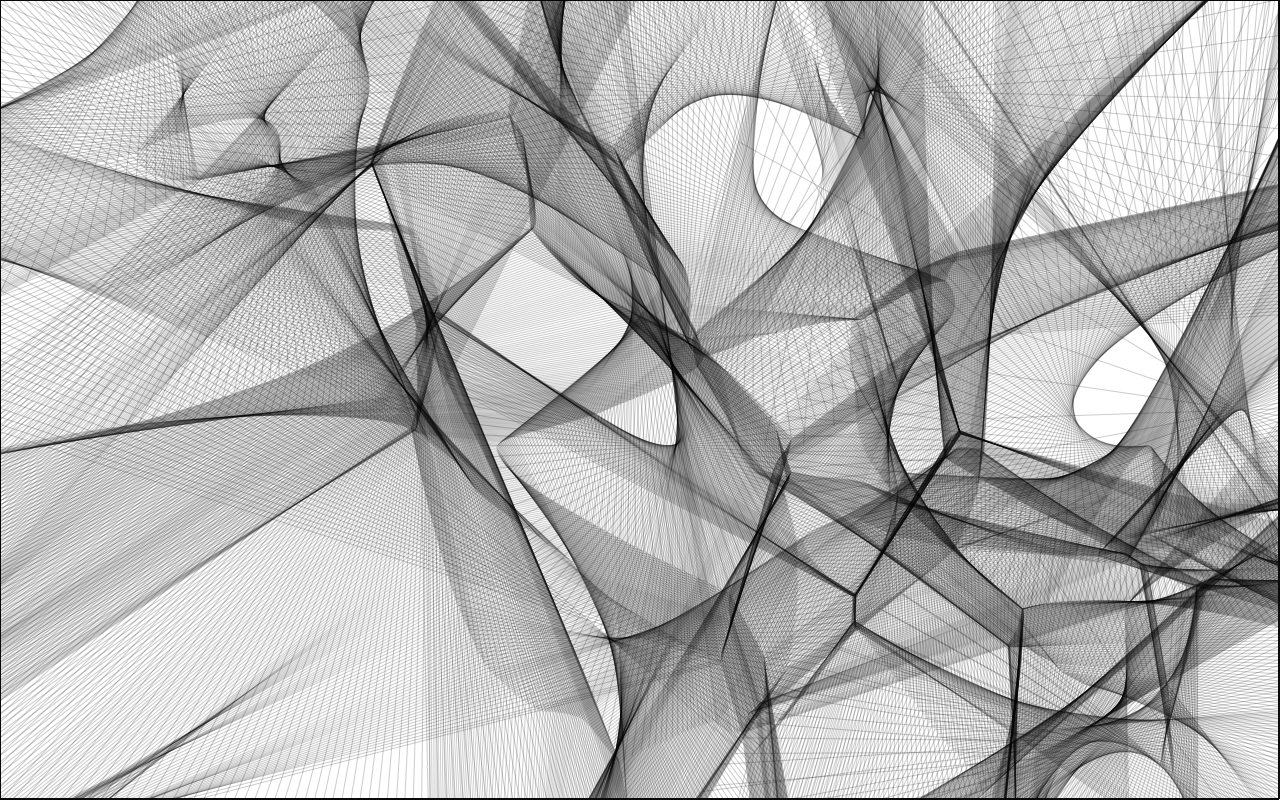
Here is a graphic I created by playing around with the code:

The code is pretty much a straight up port, with some minor optimizations for JavaScript. I also replaced the rendering from the Flash display list API, to EaselJS. All of the credit really goes to Mario who wrote the original code.
Last week I was playing around with a little EaselJS experiment which required me to do collision detection against all items on the screen. This worked fine with a small number of items, but of course, the more items I added, the slower everything became.
I knew that I needed to optimize the code, and pare down the number of collision checks. I have done this before with a grid (even held a contest for it) and was going to port that AS3 code to JavaScript. However, Ralph Hauwert suggested I look at implemented a QuadTree, which should be more efficient.
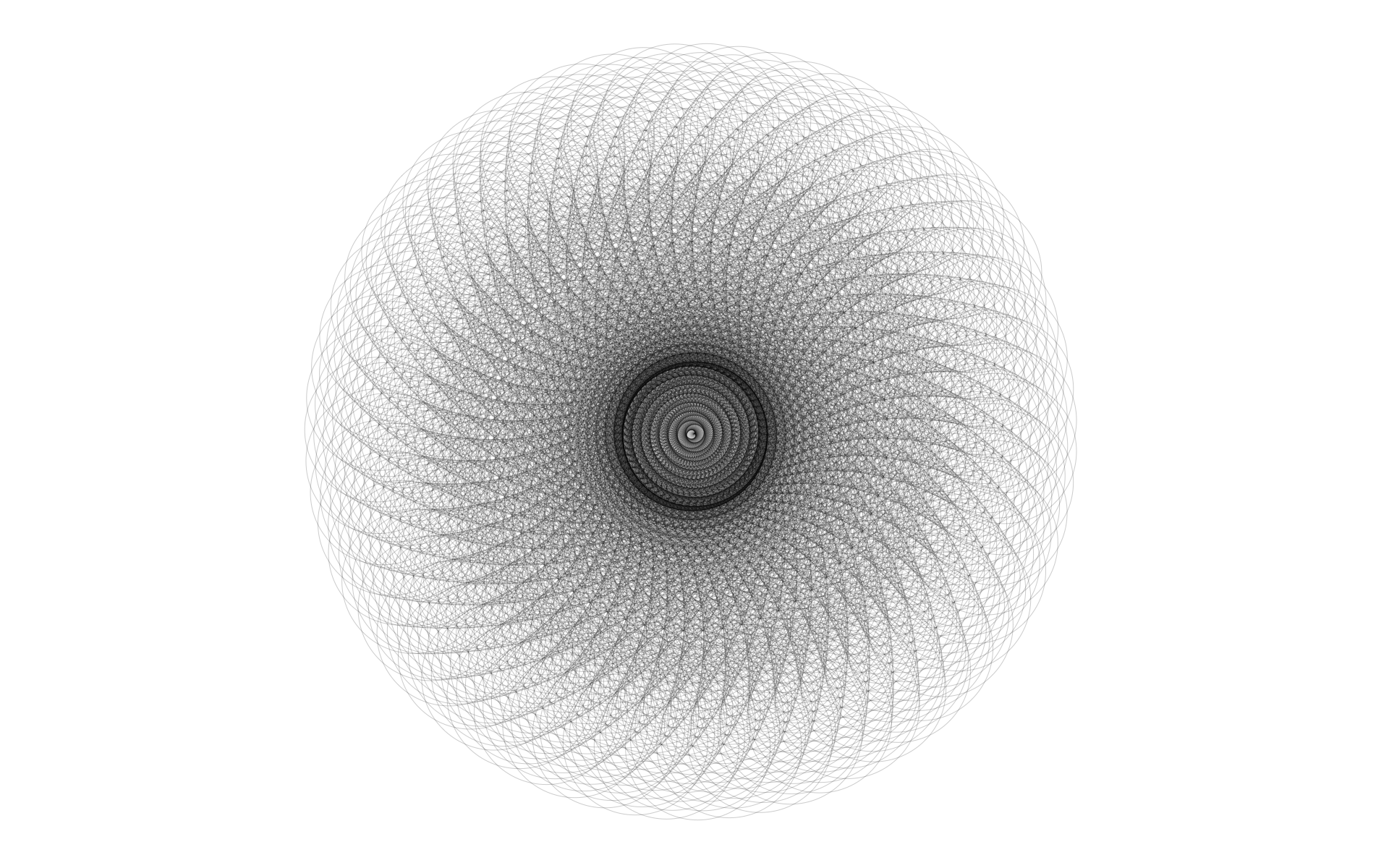
I have been having fun playing around with JavaScript, the HTML5 Canvas element and EaselJS lately, and have been building a lot of small experiments. I wanted to share a simple one I created, which creates spiral designs.

The example was pretty simple to put together, but is fun to play with, and can make some pretty nice patterns / spirals. I have uploaded a couple of images that I have created using the example:
If you have happen to have been watching my Flickr feed for the past week or two, you have probably noticed that I have been playing around with creating some graphics using Canvas and EaselJS. What started as a simple EaselJS experiment, quickly morphed into an excuse to build a mini app / example and play around with some of the new HTML5 and CSS3 features.
The example I created (named PixelFlow) is a simple example / app that allows you to choose an image, and then create some designs using the colors from the image. The core drawing functionality is built about the HTML5 canvas element and the EaselJS library. It also leverages CSS3 transitions and transformation for animating the UI elements (loading and unloading).
I am wrapping up a code example that uses the Canvas.toDataURL API to save canvas data to an image. I am almost done, and was doing a final round of browser testing when I noticed that my example wasnt working on my Android based Google Nexus One Device (2.2.2). After some debugging, and then Googling, I discovered that the Canvas.toDataURL API is not implemented on Android (you can view the bug report here).
One of the cool features of the HTML5 canvas element is the toDataURL method. This returns a Base64 encoded image in the form of a data url string. Among other things, this can be displayed directly within an IMG element on the page, or sent to the server so the image can be saved.
However, one thing that I found out this weekend is that there is no background color for the image returned from toDataURL. Looking at the actual canvas draft specification, I found this:
If you run my EaselJS Drone Follow example from yesterday on any non-Android / iOS computer / device, you may notice that a graphic is drawn between the mouse touch point and the current position of the drone. This is done by managing and drawing to two canvas elements and is provided to help make it clear what the drone is following (your mouse) and which direction it is currently heading.
As I posted the other day, I have been spending some time playing around with dynamic drawing with the HTML5 Canvas element and EaselJS. I have put together quite a few examples and experiments and will be posting them (along with what I learned from them) over the next couple of weeks.
The first example I want to share is a simple one which I call “follow”. It basically uses EaselJS to create a snake like shape that follows you mouse. Here is a screen shot of a graphic I created with it:
One of the features of HTML5 that developers are most excited about is the Canvas element. The Canvas element essentials provides a bitmap canvas for dynamically rendering shapes and bitmap graphics. It is very similar to the Flash Player’s Bitmap and BitmapData classes.
However, working with the Canvas element can be difficult, especially if you need to manage, update and or / animate multiple shapes and bitmaps. Unlike the Flash Player, the Canvas element does not have a concept of a display list or individual items to render. Instead, it provides a single Canvas on which to draw, and it is up to the developer to determine what needs to be rendered and when.
Since the first leg of the European on AIR Tour wrapped up, I have had some time to take some time and research / play around with some new technologies. In particular, I have been looking into the HTML 5 draft spec, as well as some of the work that Google has been doing with Google Gears.
One thing I have been watching closely around the HTML 5 draft is the implementation of the VIDEO element / tag. This is basically a tag that would allow browsers to implement video support. However, at least based on the current draft, there is no requirement that browsers support the same codecs. From the spec: