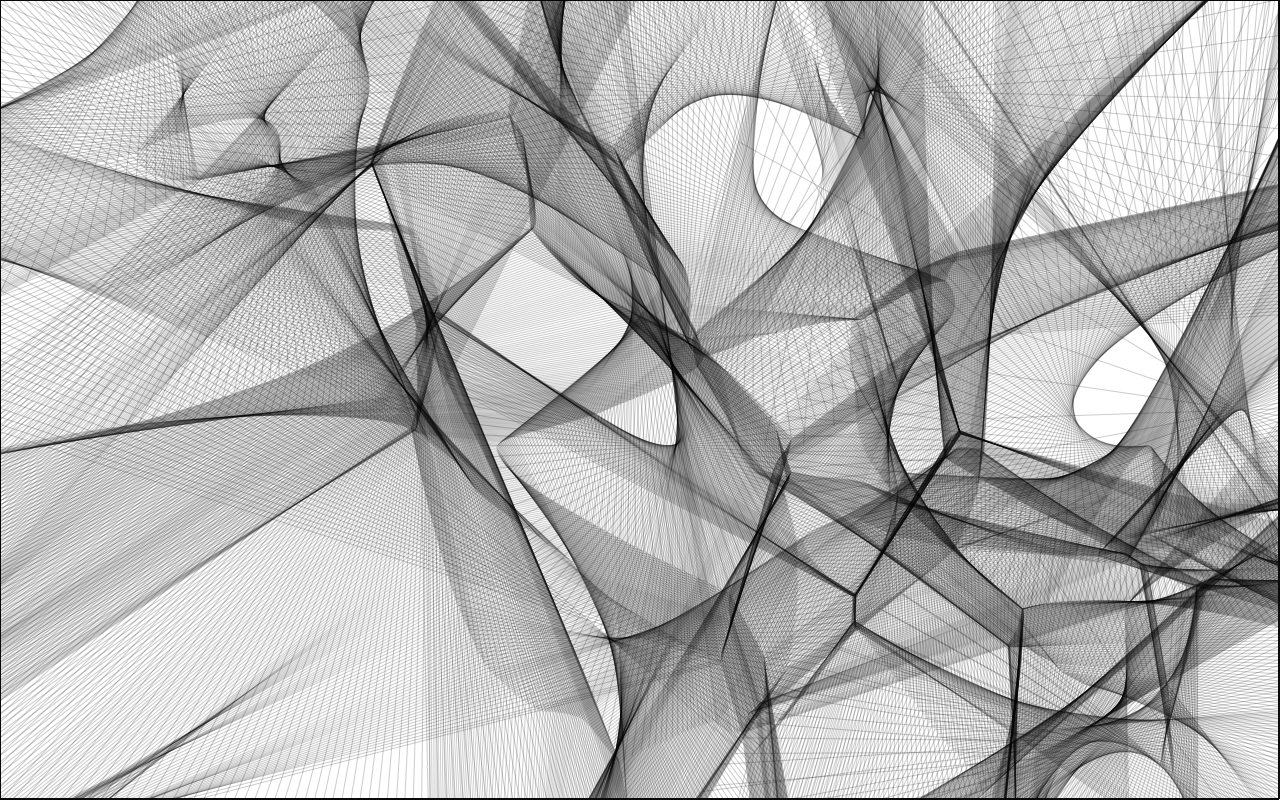
I have been playing around with openFrameworks and some Perlin noise this weekend, and put together a quick project which autogenerates high resolution desktop wallpaper graphics. I grabbed a couple of my favorites and wanted to share them here to make them easy to download.
You can grab the code on my github page.
Here are the graphics. Just click through for the high resolution version.



























Paper.js is currently the primary creative framework that I use for my creative coding. I really like its API, which is easy to use and extend, the ease in exporting vectors graphics from it (making it easy to create high resolution prints), and the general ease of development due to the use of JavaScript and running within the browser. While I do sometimes miss the higher performance that lower level frameworks like processing or openFrameworks provide, for the most part the advantages of Paper.js far outweighs the performance penalties of running in the browser.
Recently I have been spending some time playing around with Paper.js, an open source vector graphics scripting framework that runs on top of the HTML5 Canvas, similar to CreateJS.
One of the cool features of Paper.js (and the reason I am using it) is that it has support for exporting its content via SVG. Among other things, this allows me to bring anything I create into Illustrator, and gives me the option to do resolution independent prints.
I have always been amazed by some of the digital art work that Mario Klingemann (aka @Quasimondo has created using with Voronois. After doing some searching, I found an early ActionScript 1 Voronoi implementation that Mario did, and I ported it to JavaScript.
I wanted to share the results:
Here is a graphic I created by playing around with the code:

The code is pretty much a straight up port, with some minor optimizations for JavaScript. I also replaced the rendering from the Flash display list API, to EaselJS. All of the credit really goes to Mario who wrote the original code.
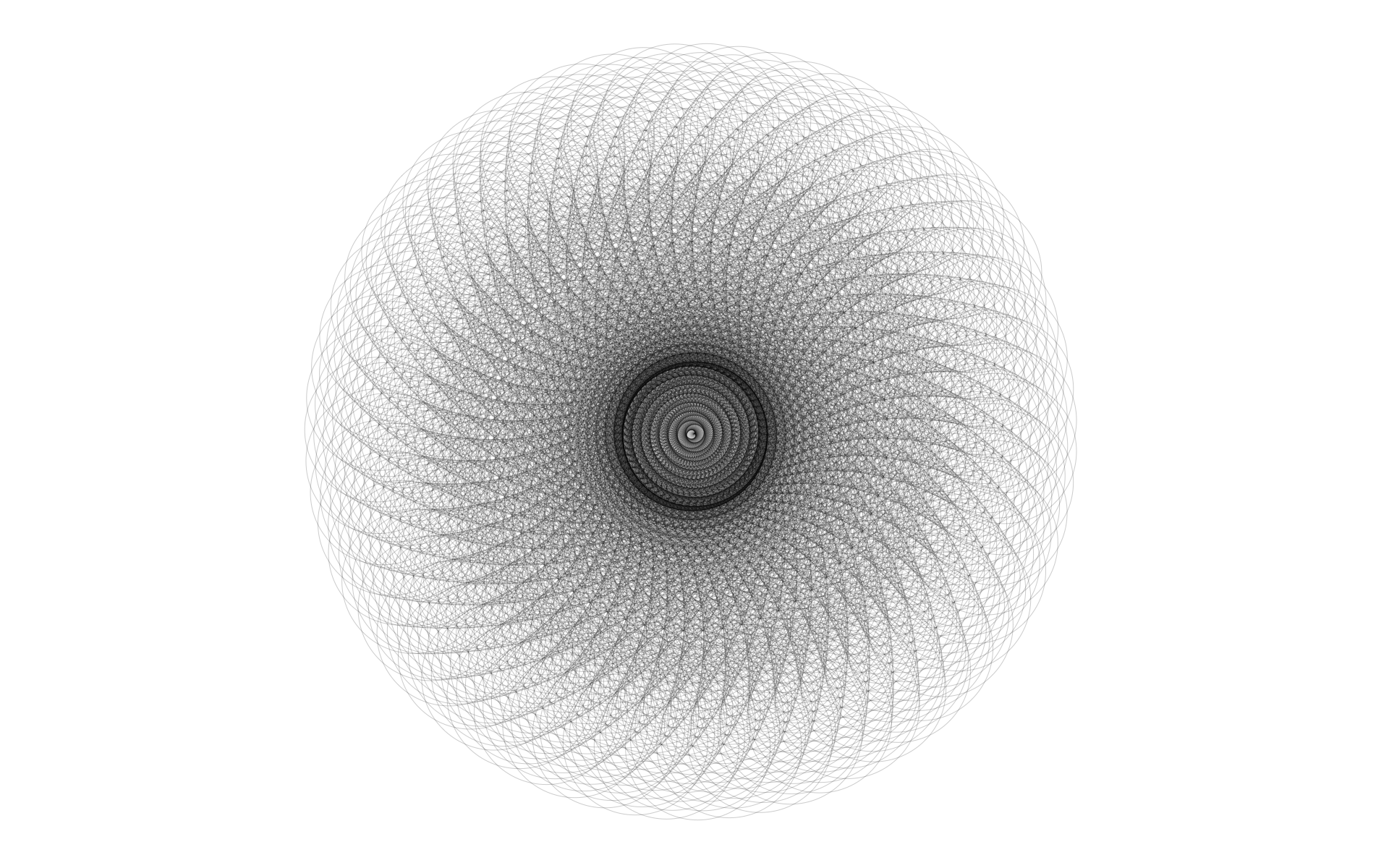
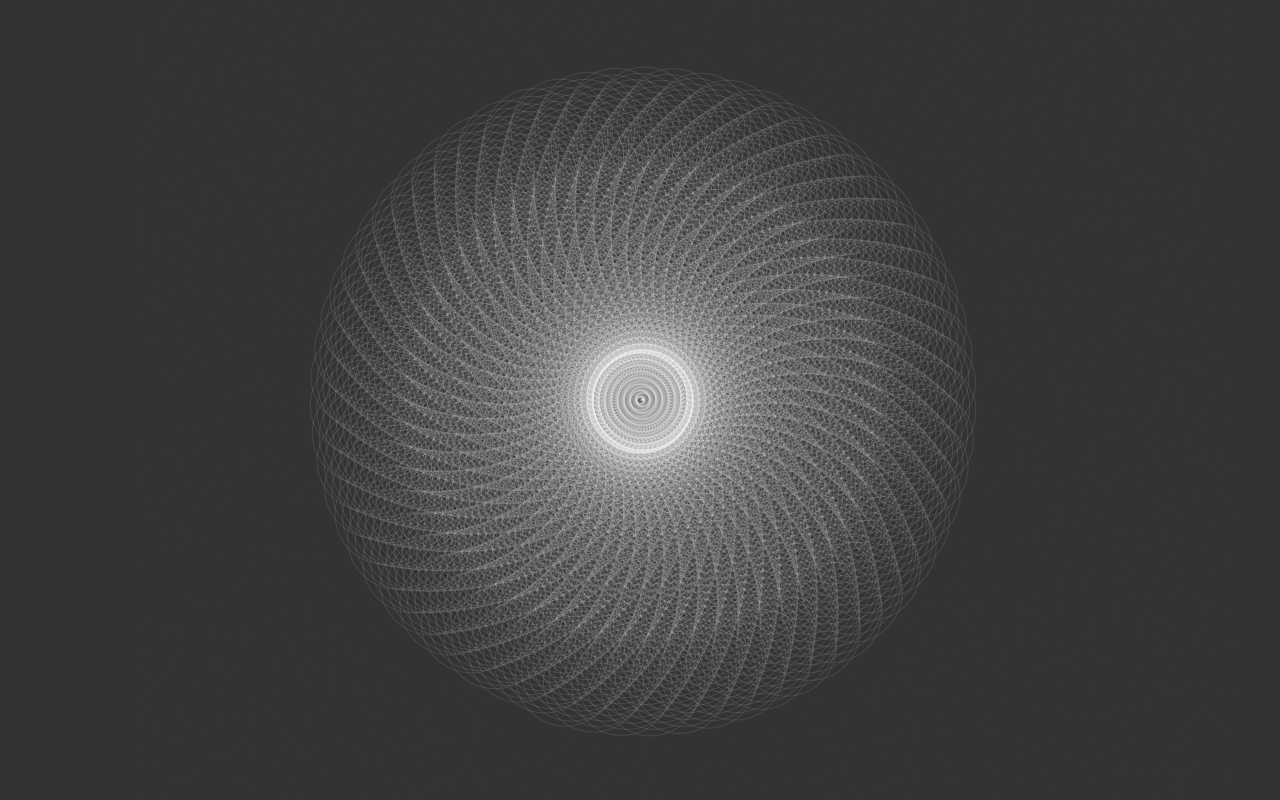
I have been having fun playing around with JavaScript, the HTML5 Canvas element and EaselJS lately, and have been building a lot of small experiments. I wanted to share a simple one I created, which creates spiral designs.

The example was pretty simple to put together, but is fun to play with, and can make some pretty nice patterns / spirals. I have uploaded a couple of images that I have created using the example:
If you have happen to have been watching my Flickr feed for the past week or two, you have probably noticed that I have been playing around with creating some graphics using Canvas and EaselJS. What started as a simple EaselJS experiment, quickly morphed into an excuse to build a mini app / example and play around with some of the new HTML5 and CSS3 features.
The example I created (named PixelFlow) is a simple example / app that allows you to choose an image, and then create some designs using the colors from the image. The core drawing functionality is built about the HTML5 canvas element and the EaselJS library. It also leverages CSS3 transitions and transformation for animating the UI elements (loading and unloading).
Just a quick note, but I have created a Flickr set which contains some of the generative graphics I have been creating using canvas, JavaScript and EaselJS.
UPDATE: All images have been archived here from Flickr.













You can view the set here.
I haven’t released all of the code used to create all of the examples, but I will release the code / examples as I finish them. Ill post new images on the set whenever I create something I think is interesting.
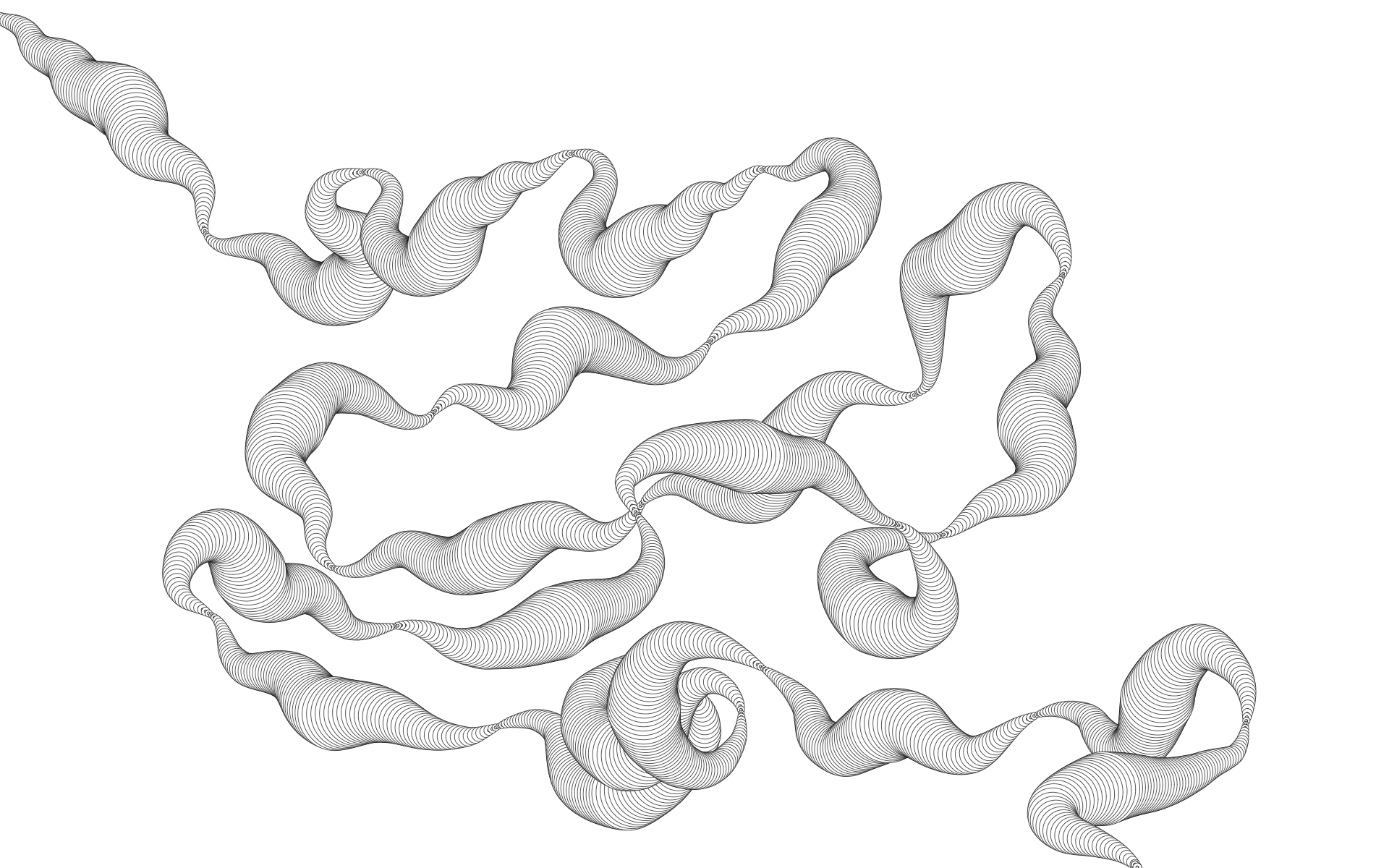
As I posted the other day, I have been spending some time playing around with dynamic drawing with the HTML5 Canvas element and EaselJS. I have put together quite a few examples and experiments and will be posting them (along with what I learned from them) over the next couple of weeks.
The first example I want to share is a simple one which I call “follow”. It basically uses EaselJS to create a snake like shape that follows you mouse. Here is a screen shot of a graphic I created with it: