I just posted some screenshots of an Flex 2 based application called “Flow” that Christian, Danny and myself have been working on.
Kevin showed this at FlashForward, and I showed it during the WebDU keynote. It is an application that utilizes the ActionScript 3 libraries we created and released to allow you to easily search and move through different sets of online data and media.

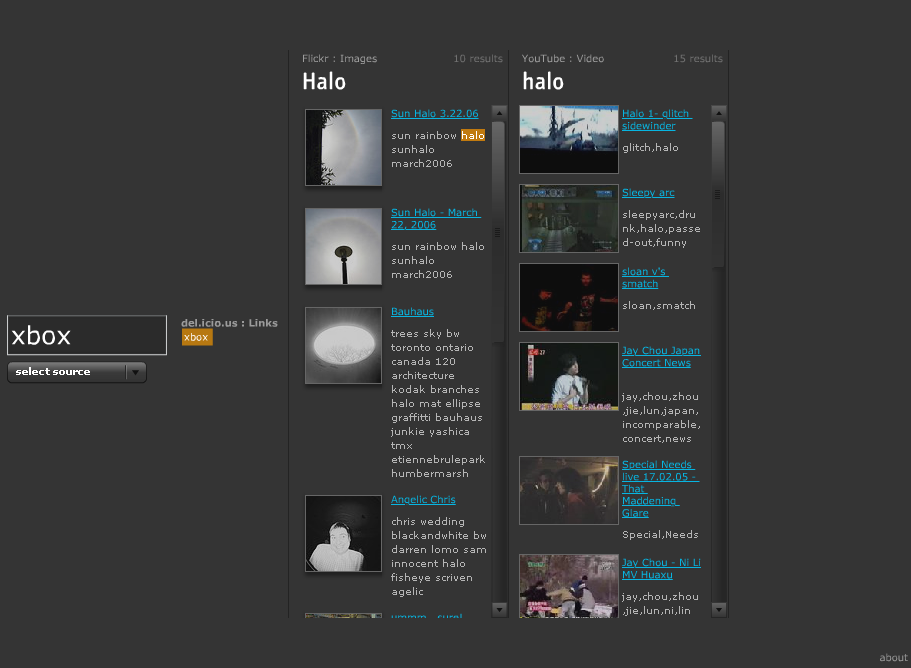
This shows results from delicious, and how you can select a term in the results and start a new Flow.

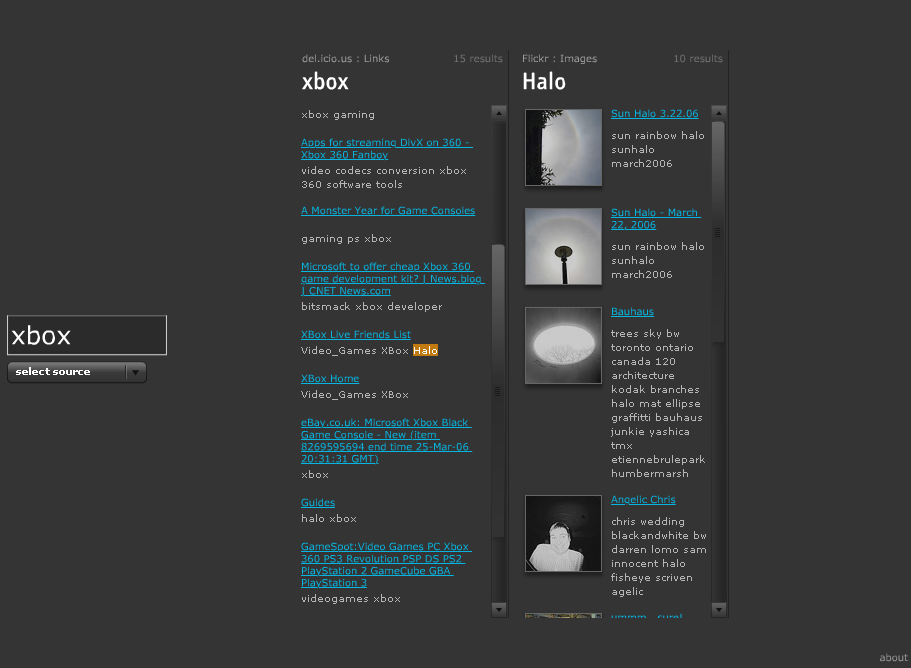
Results from a Flickr Flow search.

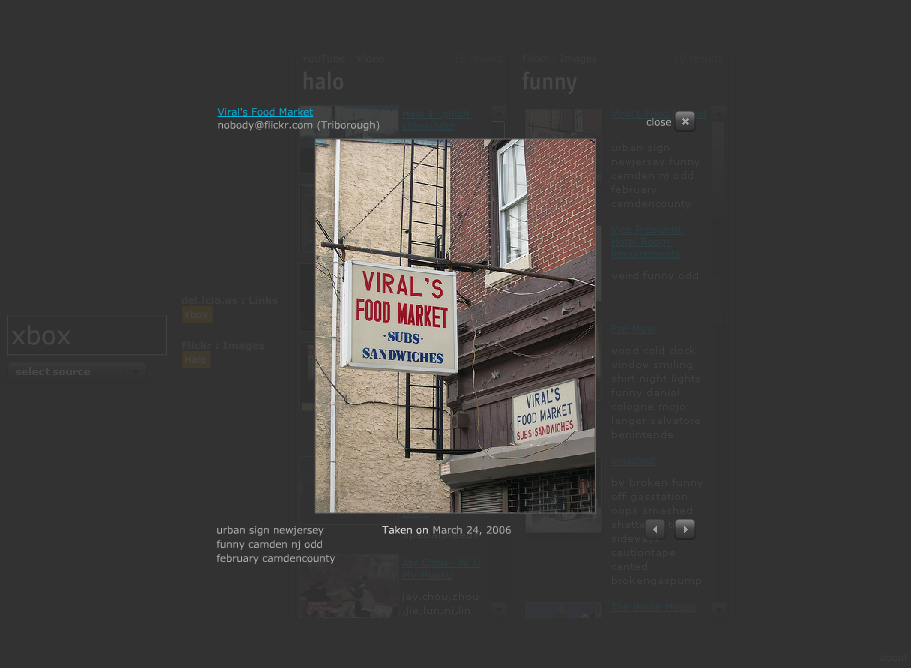
This shows the image viewer within Flow. This is showing a set of images from Flickr.

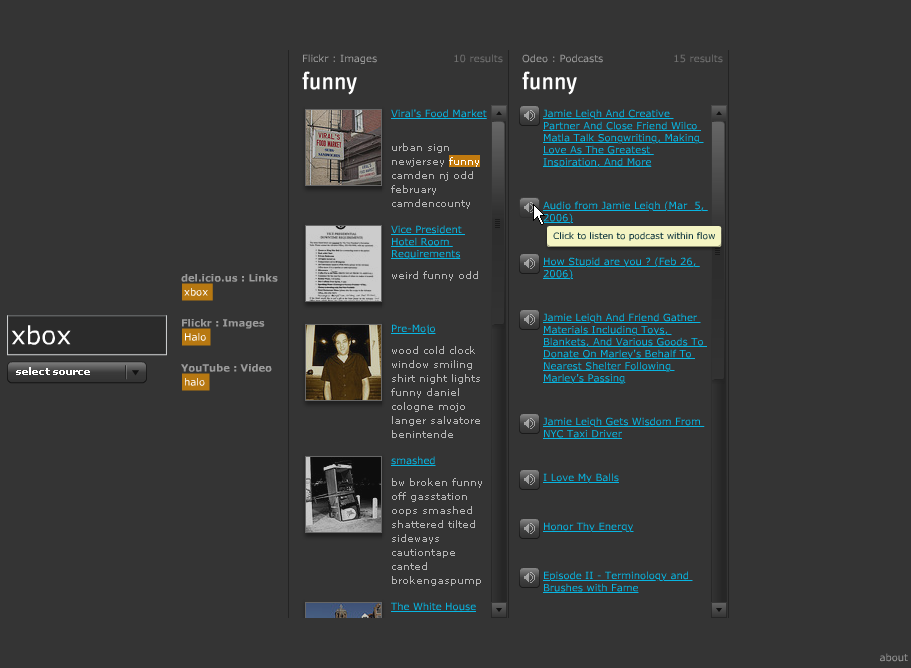
This shows Odeo podcast results (click the sound icon to listen to the podcast in the app). It also shows the history for when all of the Flow capsules wont fit on screen).

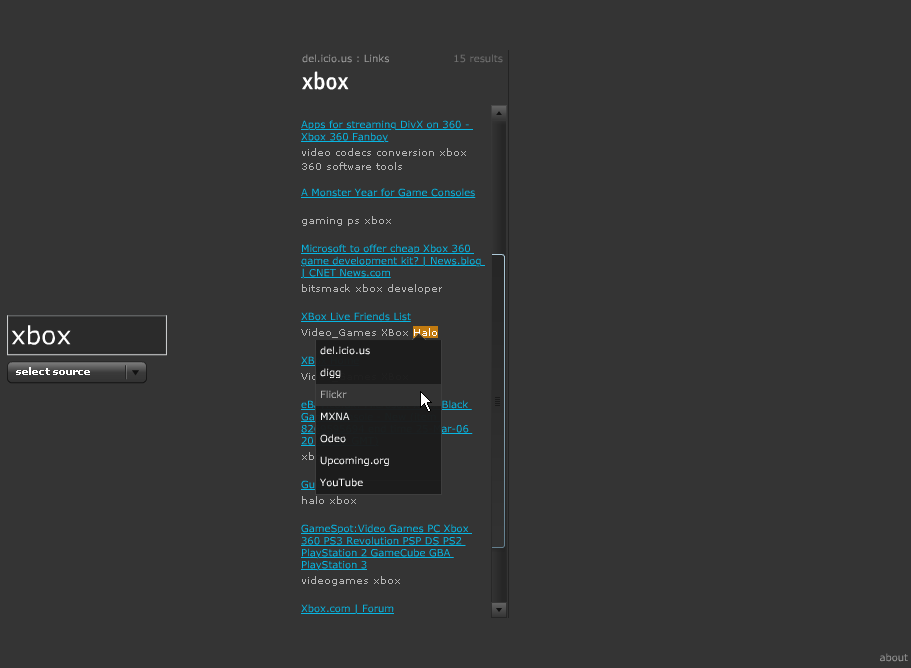
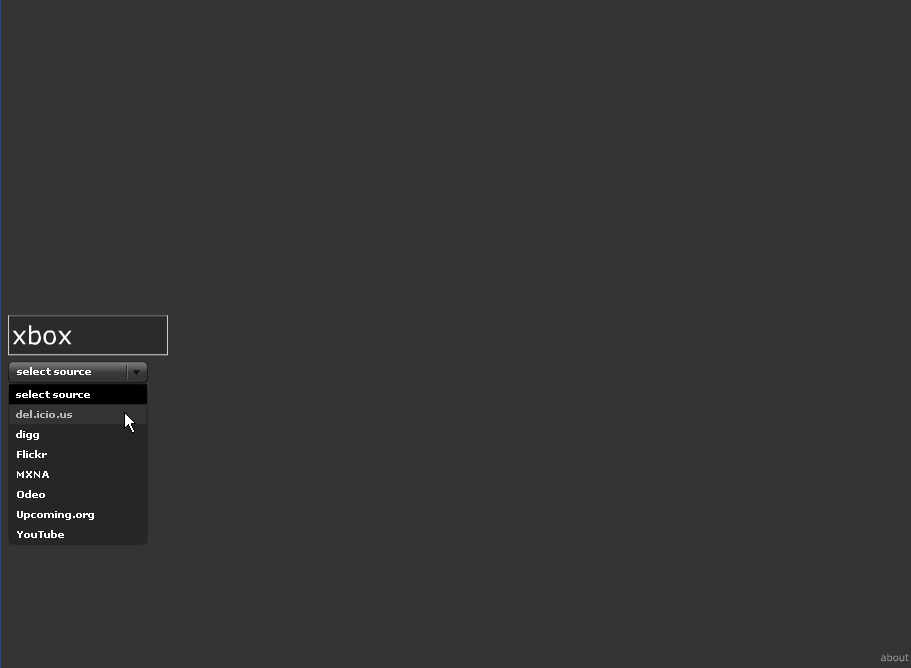
Shows currently support flow types. (it is easy to add new ones)

Start of app. Just enter a term and select a flow.

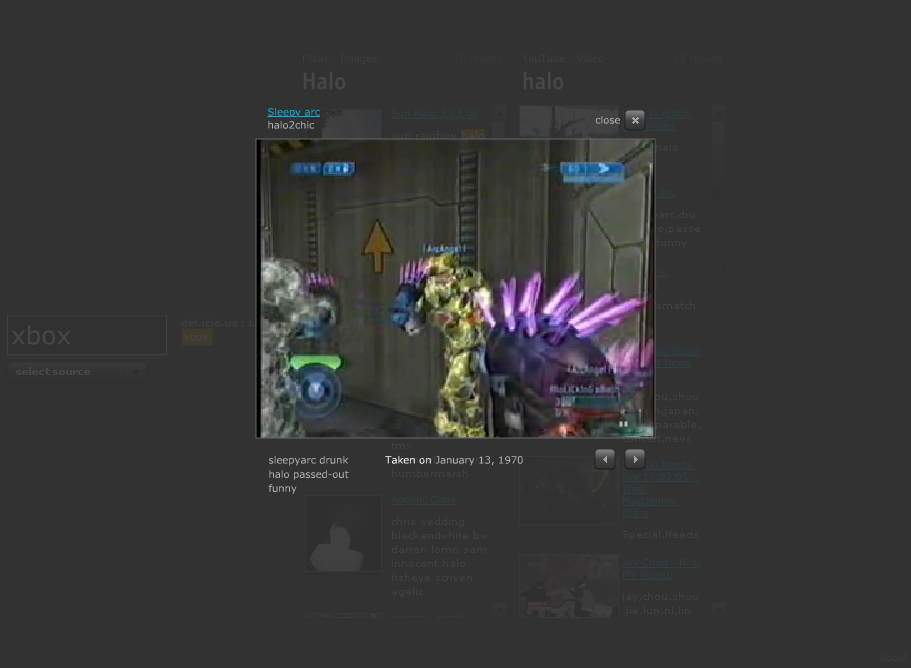
This shows the video viewer within Flow. This is loading and displaying video from YouTube.

YouTube results, with thumbnails. You can click on the thumbnails to view the video within the Flow application.
We had planned to release this with the recent beta 2 release, but hit a bug with the compiler, and will now be releasing it (along with all of the source) with the next public beta release.
Couple of things we were really impressed with while working with this:
- The modular nature that the Flex Framework made it really easy for all of us to work on and debug the project at the same time.
- Styling was for the most part much easier than we expected (mostly using CSS). We did run into a few issues though where we had to create our own skins.
- Flex Builder made it much, much easier to learn the new apis, and develop and debug the app. It probably would have taken us three times as long to develop without Flex Builder.
The app was design by Ty Lettau of the XD team. This was the first time we worked with the XD team, and it went really well. Basically, we met with Ty and explained the app and discussed the design. He then came back to us with design specs and interaction flows, which we implemented when building the app. We have saved all of the design specs, and plan on posting those when we release the app.
You can download the Flex 2 and Flex Builder 2 betas from labs.
You can view all of the photos here.