DRK 3 : Accordion Pane / Slider Examples
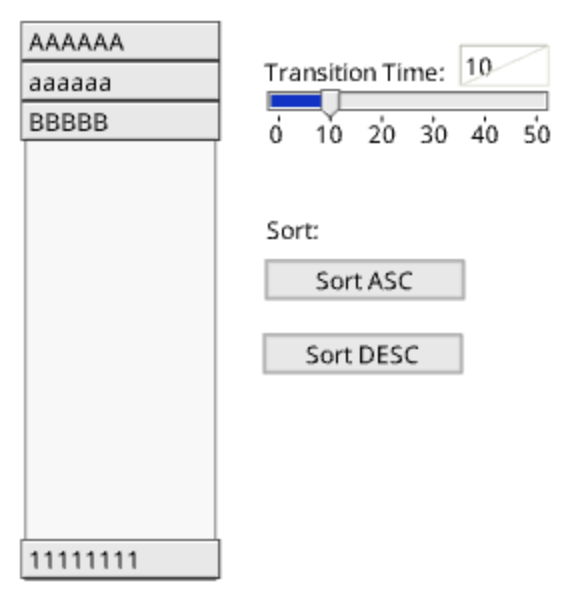
I have uploaded another example of some of the components included the DevNet Resource Kit (DRK) Volume 3. This example uses the Accordion Pane and Slider components, and demonstrates sorting sections, and changing the transition speed within the Accordion Pane components. In this example, the sections do not have any content, although when you are using them they would.

You can view a running archived version here
This example is included on the DRK (one of the 66 component sample files).
You can view the online docs for the Accordion Pane and Slider component here.
You can find more information about the Flash UI Component Set 5 (which includes the TextField and Tab components) here.
You can find more information about DRK 3 here.
Here is the code:
//This gets called when the value of the slider changes
onSliderChange = function()
{
var val = transition_sld.getIntValue();
transition_txf.text = val;
myAccordion_acp.setTransitionTime(val);
}
//set the change handler for the slider
transition_sld.setChangeHandler("onSliderChange");
//This will sort in ascending order
onSortASCPress = function()
{
myAccordion_acp.sortItemsBy("label");
}
//this will sort in descending order
onSortDESCPress = function()
{
myAccordion_acp.sortItemsBy("label", "desc");
}
//initialize values
onSliderChange();



