I have been getting some requests for some examples of the components included on DRK 3, so I am going to try and post a bunch over the coming days.
The first example is a simple one showing how to validate user input using the TextField component and Data Validation library.

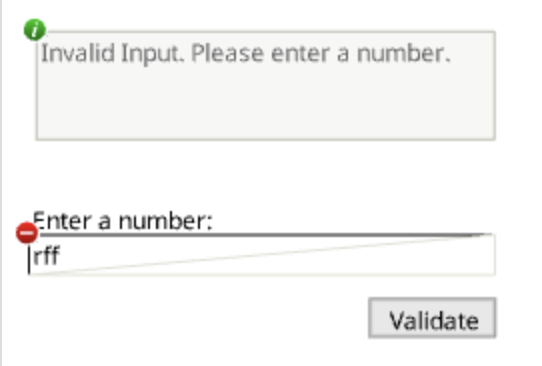
You can view a running archived version here
And here is the code:
#include "com/macromedia/validation/DataValidation.as"
//set the function to be called when isValid is called.
//in this case it is the isDigit function from the DataValidation library
myTextField_txf.setValidationFunction("isDigit", DataValidation);
//set the default textfield icon to error.
myTextField_txf.setIcon("ftf_errorIcon");
//this is called when the validate button is pressed
validate_btn.onRelease = function()
{
//call isValid to see if user input is valid.
if(!myTextField_txf.isValid())
{
//if it is not, give an error and show the error icon.
msgBox_txf.text = "Invalid Input. Please enter a number.";
myTextField_txf.showIcon(true);
}
else
{
//if it is valid, make sure the icon is off.
msgBox_txf.text = "The input is a valid number";
myTextField_txf.showIcon(false);
}
}
You can view the on-line docs for the TextField component here.
You can find more information about the Flash UI Component Set 5 (which includes the TextField component) here.
You can find more information about DRK 3 here.
Post any requests for specific examples in the comments.