As I mentioned the other day, the Flex team has released a ton of information on Flex 4. One of the new features which I am most excited about is the FXG graphic format being developed.
What is FXG? From the spec:
FXG 1.0 describes an XML-based graphics interchange format for the Flash Platform. FXG contains high-level graphical and text primitives that can be used to create, group, transform and visually modify basic vector and bitmap shapes. The FXG rendering model follows very closely the Flash Player 10 rendering model and exposes all graphics capabilities of the Flash platform as well as offering expandable support to accommodate future capabilities of the Flash Player. The specification below dives into the technical details governing every element of FXG 1.0.
One of the major benefits of FXG is that it will make it much easier to build visual tooling around working with and designing Flex applications (such as Thermo and all of the Adobe CS tools).
This post is not going to go over all of the elements within FXG as you can find all of that in the spec. However, it is going to show how to start playing with FXG today using Flex Builder 3, and a nightly Flex 4 build.
Update : James Polanco just posted much more detailed instructions on how to setup Flex 4 in Flex Builder.
First, you need to setup Flex Builder 3 to work with a nightly Flex 4 SDK build (im using the Flex 4 4.0.0.3009 build). Once you have downloaded and unzipped the SDK, following the instructions in the Flex Builder docs on how to add a new Flex SDK to Flex Builder.
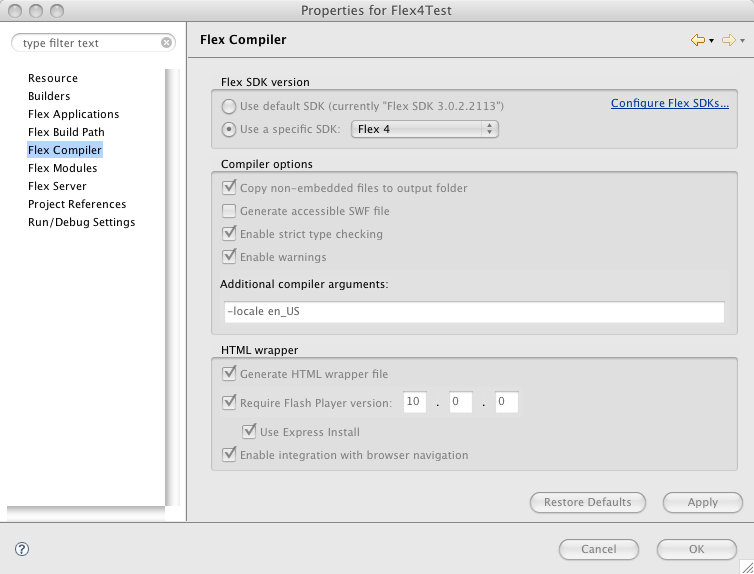
Once you do that, create a new Flex Project, making sure to set it to use the Flex 4 SDK which you just installed (Project > Properties > Flex Compiler > Use a specific SDK > Flex 4).
On the same screen, make sure to also set the “Require Flash Player Version” to 10.0.0.

Once you have configured the project, add the following MXML and FXG:
<?xml version="1.0" encoding="utf-8"?>
<Application
xmlns:mx="library:adobe/flex/halo"
xmlns="http://ns.adobe.com/mxml/2009">
<!-- Flex 4 Hello World with FXG -->
<mx:Canvas top="0" bottom="0" left="0" right="0">
<Group verticalCenter="0" horizontalCenter="0">
<TextGraphic fontFamily="Verdana" fontWeight="bold">
<content>Hello, World</content>
</TextGraphic>
</Group>
</mx:Canvas>
</Application>
This will create a simple piece of content with Hello World centered on the screen.
A couple of notes on the markup.
First, notice the use of namespaces in the Application tag. http://ns.adobe.com/mxml/2009 is the new namespace used for Flex 4 components and classes. In order to using existing component, we need to map the mx namespace to library:adobe/flex/halo. (You can read more on the new namespacing stuff in the MXML 2009 Spec.)
Update : James Polanco points out that if you use the gumbo namespace, instead of the default namespace, you will get code hinting for the gumbo elements (such as Group).
Also, note that we placed the FXG code inside of a Group tag, and not directly inside of the Canvas element. This is because visual children of Canvas (and other containers) must implement mx.core.IUIElement, which the FXG elements (being a little lower level and focused on drawing) do not. The Group element does, and also allows FXG to be nested within it.
At this stage, you are all set up to begin playing with and experimenting with the full range of FXG support.